How to Create Weather App using HTML, CSS and JavaScript

Hey there! Let’s make a simple Weather App using HTML, CSS, and JavaScript. Whether you’re a coding pro or just starting, this tutorial is perfect for creating a handy weather-checker.
We’ll use HTML for the structure, CSS for a clean look, and JavaScript for some magic. No need for anything complex – just straightforward coding to bring the weather info right to you.
Why a Weather App? Well, it’s practical and cool! So, let’s dive into the code, mix HTML, CSS, and JavaScript, and create a Weather App that’s easy and fun.
HTML :
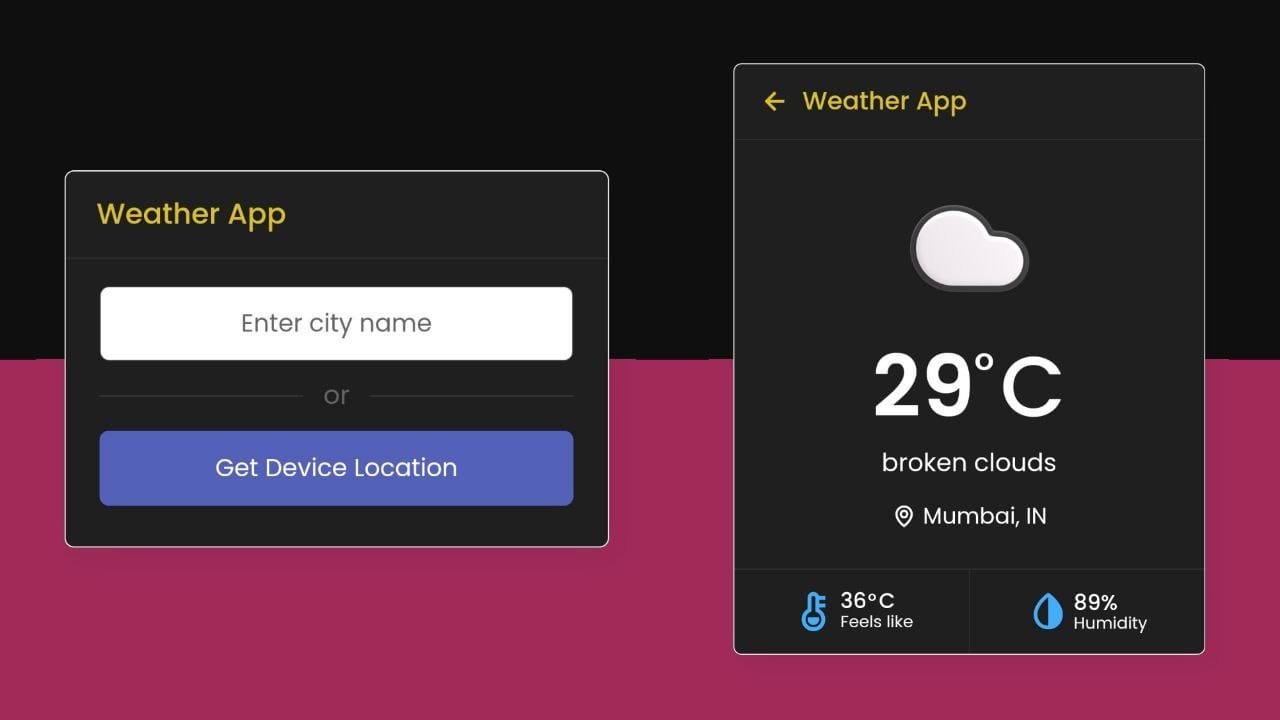
This HTML document sets up a weather app interface. It includes sections for user input, weather display, and additional details. The input section allows users to enter a city name or get their device’s location. The weather section displays temperature, weather conditions, location, “feels like” temperature, and humidity. The JavaScript file likely handles fetching and displaying weather data.
CSS :
The provided CSS code defines the styling for a web page. It sets the font family, background, colors, and layout for various elements. It also includes styles for input fields, buttons, weather display, and more. The code uses flexbox for layout and applies various visual effects like box shadow and transitions.
JavaScript:
The provided JavaScript code sets up a weather application that allows users to input a city name or use geolocation to fetch weather details from the OpenWeatherMap API. It includes event listeners for user input and geolocation button clicks, as well as functions to handle API requests, fetch data, and display weather details.
The code also handles different weather conditions by displaying corresponding weather icons and updating the UI with temperature, weather description, location, feels-like temperature, and humidity. Additionally, it includes functionality to handle errors and a button to go back to the initial state.
There you have it! We’ve successfully crafted a simple and functional Weather App using the power of HTML, CSS, and JavaScript. Whether you’re a coding pro or just starting out, you’ve now got a handy tool that brings the weather information right to your fingertips.
If you run into any problems with your project, worry not. The remedy is just a click away—Download the source code and confront your coding challenges with enthusiasm. Enjoy your coding adventure!