How to Create Space Parallax Scrolling in HTML, CSS and JavaScript

Hey there! Today, We’re going to create a Space Parallax Scrolling effect using just HTML, CSS, and JavaScript. It’s easier than you think – no rocket science required, just a bit of coding fun.
In this tutorial, we’ll add a cool parallax scrolling effect to give your website a space-themed vibe. Whether you’re a coding beginner or seasoned explorer, this tutorial is a great way to spice up your web project.
Join me on this coding journey to the stars. Let’s keep it simple and exciting with HTML, CSS, and JavaScript. Ready to make your website feel like it’s in outer space? Let’s dive in!
HTML :
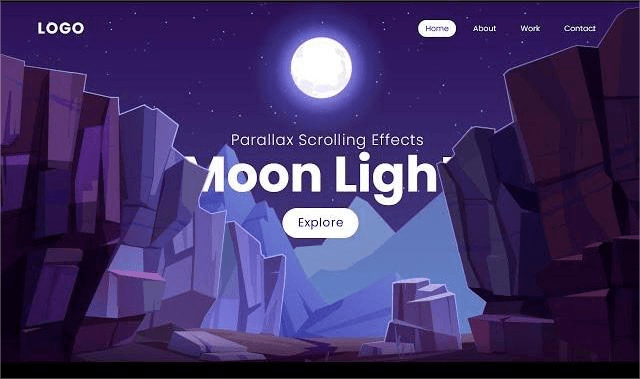
This HTML code creates a webpage with a space-themed parallax scrolling effect. It includes a header with navigation links, a section with parallax scrolling images and a heading, and a content section with Lorem Ipsum text. The theme switch button is handled by an external script (script.js). The page uses an external stylesheet (style.css) for styling.
CSS :
The CSS code is designed for a stylish webpage with a gradient background, smooth scrolling, and parallax effects. It uses the ‘Poppins’ font and features a navigation header, a main section with parallax images (moon and mountains), and a secondary section with a dark background. The design incorporates a distinctive layout and styling, creating an engaging visual experience for the user.
JavaScript:
This below JavaScript code adds a scroll event listener to create a parallax effect on a webpage. It adjusts the styles of elements like stars, moon, mountains, text, button, and header based on the user’s scroll position, providing a dynamic and visually appealing experience.
This interactive scrolling behavior adds depth and movement to the different elements, contributing to an engaging user experience.
We did it! Our Space Parallax Scrolling project is now live, thanks to HTML, CSS, and JavaScript. Whether you’re a coding whiz or just getting started, you’ve got a cool webpage with a spacey parallax effect. Hope you had fun exploring space with code!
If you run into any problems with your project, worry not. The remedy is just a click away—Download the source code and confront your coding challenges with enthusiasm. Enjoy your coding adventure!